GraphQL Code Generator Profiler
GraphQL Code Generator CLI provides a flag that enables the profiler mode, as follows:
npx graphql-code-generator --config graphql-codegen.ts --profileGraphQL Code Generator operates as usual (generating your files) but also generates a codegen-[timestamp].json profile file.
This profile file can be loaded into the Chrome Dev Tools as follows:
-
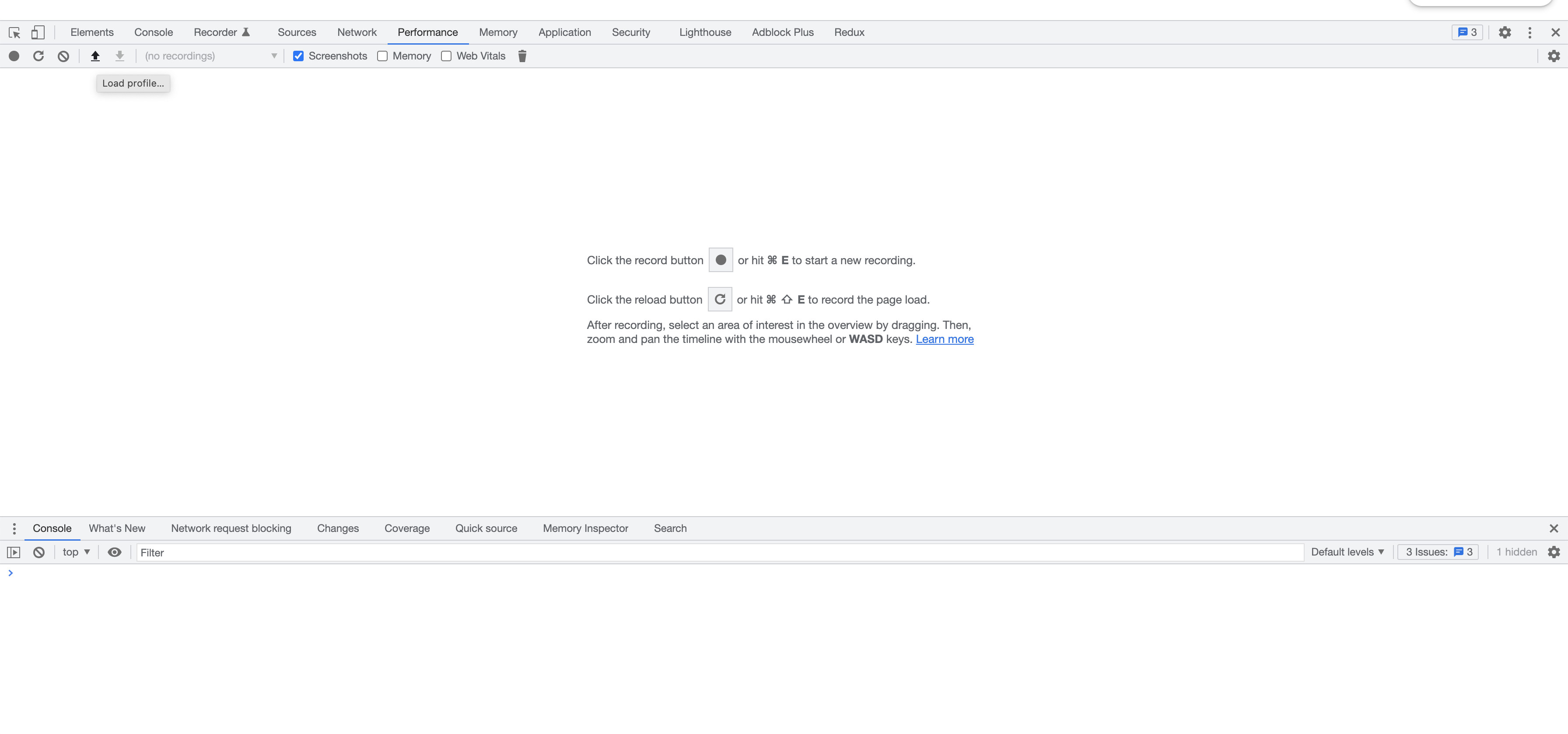
Open a new Chrome tab (or other browsers) and open the Chrome Dev Tools
-
Click on the "Performance" tab
-
Load the
codegen-[timestamp].jsonfile as follows:

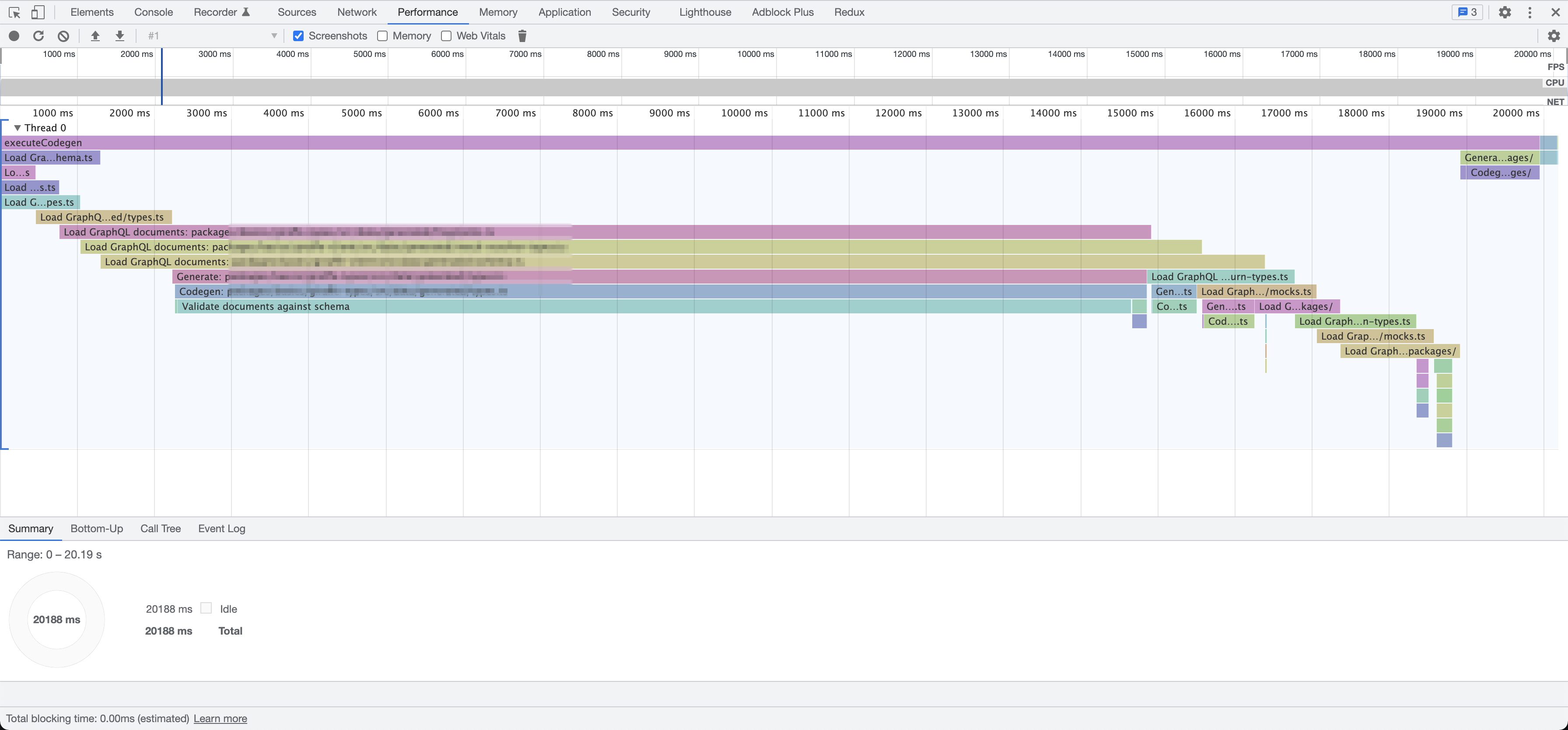
- You then have access to the graph view:

The graph view shows the time spent on the main tasks of the codegen.
Inspecting it allows you to identify:
- if your configuration could benefit from excluding some documents from loading
- if you are facing a bug that should be reported